In today's Visual Language class, we all had to present our final animations and give each other feedback on what we saw. There were some really great animations shown, and not only this but I received some really great feedback, which I am thankful for.
[Sound 036] The majority of the class seemed to like this one the most as it is the one that got the greatest reaction when I played it, and not many people had criticisms to give. Instead, many just complimented the texture and my choice of colour which was nice. A lovely way to start the day. (I think my favourite comment was "SO FREAKING COOL!!")
What surprised me was that people preferred my first attempt to the second, as they thought it suited the sound better. This shocked me as I very much preferred the second attempt, and thought that the harsh splatter was more suiting. When I told people about how I created the second animation they thought it was an "effective and creative" use of paint.
[Sound 013] Again, I didn't get much criticism for this animation, instead I got a very mixed view about the ball that bounces through the middle. Some said that they liked the way it accurately portrayed the beat, but others just couldn't see it. I guess it's down to whether they were able to pick out the beat that i was talking about. Other than that I didn't really receive any other comments, other than compliments about the style/technique. "Very smooth and professionally made" and "like the techno' look maaan"; as much as I am very flattered by the first comment, I especially like the second, as this is what I was aiming for when I made the animation, so it's nice that this was picked up on.
[Sound 018] The line that ran through the centre of the animation seemed to be praised, but the circles were questioned by a few members of the class. The people that didn't like the circles were expecting a much sharper and harsh shape to represent the sound. Those that thought the circles were fitting thought they built up well, and it was suggested that I could have add more of them to make the sound seem more "busy" and all over the place. I think this divide is down to personal interpretation, but personally I think they fit fine. I appreciate that the sound does sound more rough and maybe I could replace the dots with a different, more jagged shape.
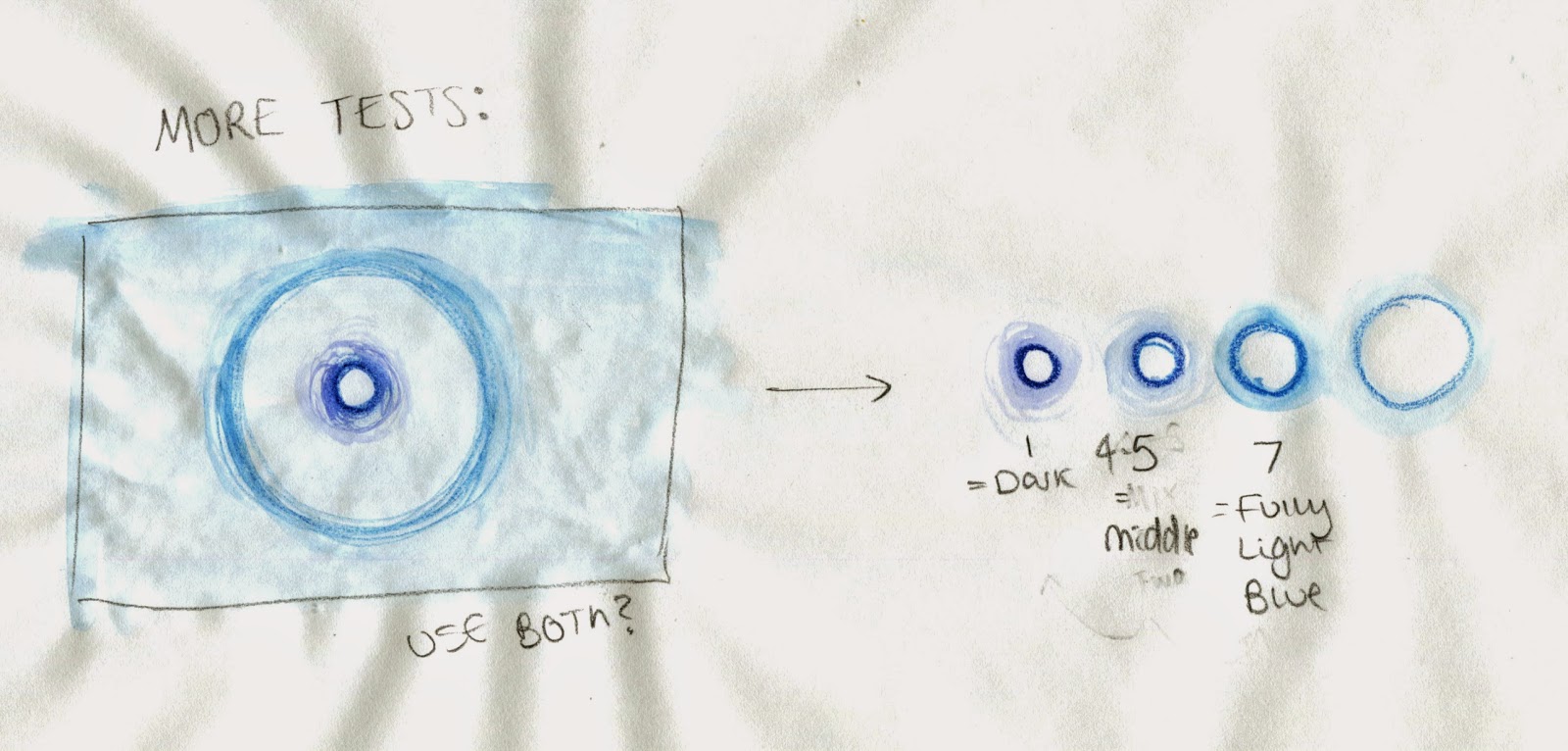
[Sound 032] I think the main problem that the class had with this, is that I hadn't captured the second more high pitched droplet, which I only noticed once they had pointed it out. They liked the way that I had got the timing accurate with my water rings, but they felt it needed the addition of these extra droplets. I think it would have been nice to have these as smaller rings, within the big circles. Maybe in a different colour to represent the higher pitch.
Pitch was also another issue that people had with the animation. They thought that the droplets were too uniform and linear, and thought that it might have been a nice idea to move them further up or down the frame depending it's pitch. This was a really good suggestion in my opinion, and it wasn't even something that I had even considered.
If I had the chance to redo this, I would definitely incorporate the suggestions that have been given to me, as I feel they would have greatly improved the animation and the accuracy of the representation of the sound. I think I would have kept the media the same, as that seemed to be a hit. Then again, it would be nice to have another attempt at using watercolour.
[Sound 042] This animation also received good feedback. People were pleased with my choice of colour and media, and they seemed to appreciate that the sound looked "fuzzy" from the coloured pencil. People also seemed to think that the "whip" was animated well, and that it was in time to the sound clip.
I think the only criticism I got was the background. The general opinion seemed to be that the background should have been a colour other than white, simply because white is boring and that this would make the subject stand out more.
All in all I'm really happy with the feedback I got, both the compliments and suggestions. I can definitely see where people are coming from when they have criticised my work, and I think it would be great if I could find the time to incorporate these improvements.